
معرفی انواع فرمت های فونت (ttf- svg – woff – eot – otf) و کاربرد آنها
شاید شما هم با دیدن فرمت های مختلف یک فونت، این سوال برایتان پیش آید که بین این فرمت ها چه تفاوتی وجود دارد و هر کدام چه کاربردی دارند؟ فرمت های مختلفی برای فونت ها ارائه شده است، که می توانیم به چند فرمت رایج تر از جمله TTF – SVG – WOFF – WOFF2 – EOT – OTF اشاره کنیم. اما این تمام ماجرا نیست! فرمت های خیلی زیادی برای فونت ها ارائه شده است. ما در اینجا، به بررسی و معرفی این فرمت از فونت ها و کاربرد آنها پرداخته ایم، در ادامه همراه ما باشید تا اطلاعات جذاب و بسیار مفیدی در مورد این فونت ها کسب کنید.
-
معرفی پسوند فرمت های فونت:
- فرمت TTF مخفف TrueType Font
- فرمت OTF مخفف OpenType Font
- فرمت Woff مخفف Web Open Font Format
- فرمت Woff2 مخفف Web Open Font Format 2
- فرمت EOT مخفف Embedded Open Type
- فرمت SVG مخفف Scalable Vector Graphics
1. فرمت TTF مخفف TrueType Font
این فرمت جزء اولین فرمت های ایجاد شده برای فونت هاست، که توسط کمپانی های مایکروسافت و اپل در دهه 80 میلادی خلق شده است، فرمت TrueType یکی از بهترین فرمت هاست که عملکرد بسیار خوبی دارد، از زمان پیدایش تا به امروز بر روی سیستم عامل های مختلف از جمله ویندوز، مکینتاش و لینوکس پشتیبانی شده است، و به همین دلیل می توان گفت پر استفاده ترین فرمت است. استفاده از این فرمت مشکلات و محدودیت هایی داشت که منجر شد فرمت جدیدتری به نام OpenType یا همان otf ایجاد شود.
2. فرمت OTF مخفف OpenType Font
این فرمت در واقع نسخه تکمیل شده فرمت TTF است، که توسط شرکت ادوبی (Adobe) و مایکروسافت ایجاد شد، فرمت OTF در سیستم عامل های ویندوز (Windows) و مکینتاش (Mac) پشتیبانی میشود. فرمت او تی اف (OpenType) فرمتی هست که تمامی خطوط پیچیده اعداد و حروف، تمامی خطوط اضافی و جایگزین را شامل میشود. اگر در بسته فونت های شما این فرمت وجود دارد، حتما آن را نصب کنید و دیگر نیازی به نصب TTF ندارید!

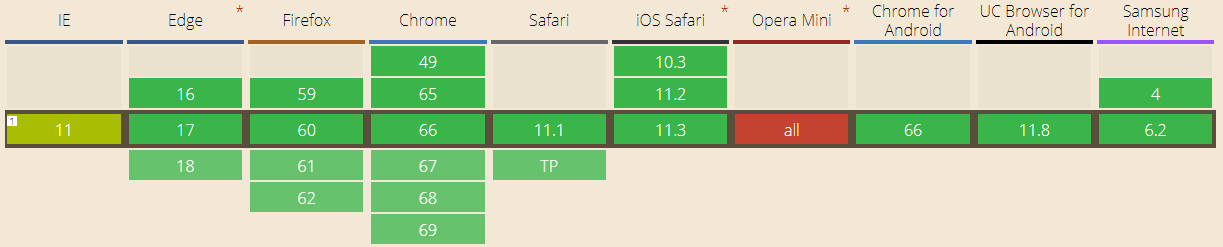
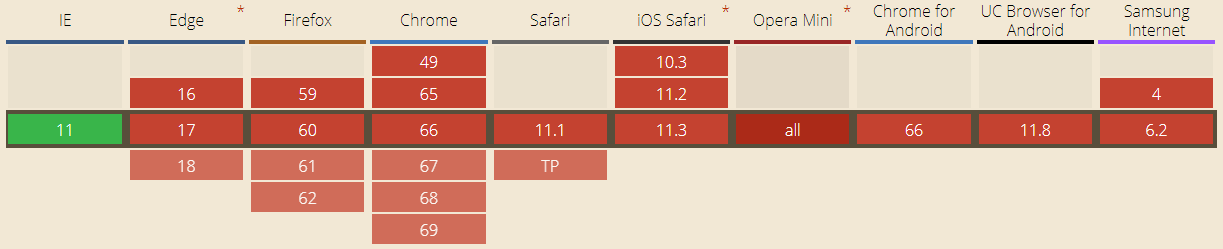
در جدول بالا، لیست کامل مرورگرهایی که از فرمت های TTF و OTF پشتیبانی می کنند را مشاهده می کنید. تقریبا می توان گفت امروزه اکثر مرورگرها این فرمت را ساپورت می کنند.
3. فرمت Woff مخفف Web Open Font Format
استفاده از فونت های مختلف در وب سایت ها، باعث کند شدن سرعت لود و افزایش حجم سایت میشد، از این رو در سال 2010 میلادی شرکت موزیلا (Mozilla) توانست فرمت جدیدی به نام Woff را معرفی کند، که نسبت به سایر پسوند ها بسیار بسیار کم حجم هستند. با ارائه این پسوند تحول بزرگی در فونت ها مورد استفاده در وب سایت ها صورت گرفت. می توان گفت امروزه بیشتر مرورگرهای وب (موزیلا، گوگل کروم، اپرا، اینترنت اکسپلور و…) از آن پشتیبانی می کنند.

این فرمت یکی از پر استفاده ترین فرمت هاست که مرورگرهای زیادی از آن پشتیبانی میکند.
4. فرمت Woff2 مخفف Web Open Font Format 2
شرکت موزیلا توانست نسخه جدید از فرمت Woff را معرفی کند به نام Woff2؛ که این فرمت بسیار کم حجم تر و سبک تر از نسخه قبلی خود بود، با بهره گیری از این فرمت سرعت لود وب سایت ها بشدت افزایش یافت. استفاده از این فرمت برای وب سایت ها بسیار مناسب است.

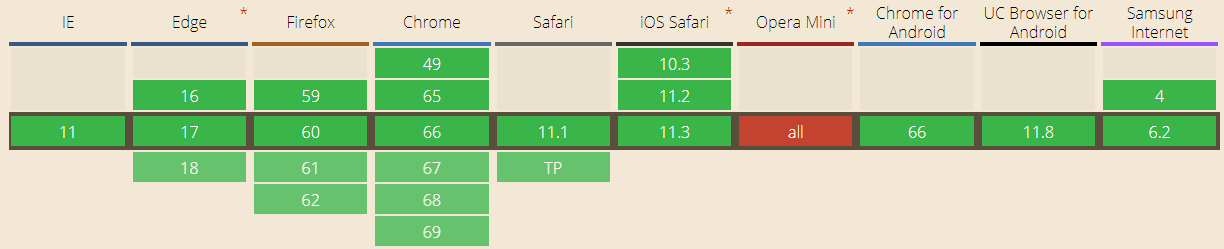
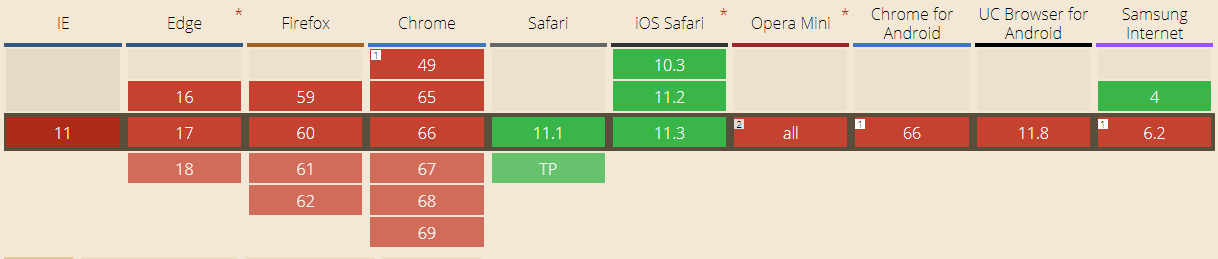
لیست فوق نشان میدهد که هنوز یکسری از مرورگر ها بصورت کامل از فونت های Woff2 پشتیبانی نمی کنند.
5. فرمت EOT مخفف Embedded Open Type
شرکت مایکروسافت نیز تلاش میکرد تا بتواند یک فرمت بهینه شده برای فونت های مخصوص وب سایت ها را خلق کند. در نهایت توانست فرمت eof را معرفی کند که انحصارا برای مرورگر اینترنت اکسپلور ساخته شده است، همچنین مرورگر Edge نیز این فرمت ای او تی پشتیبانی میکند.
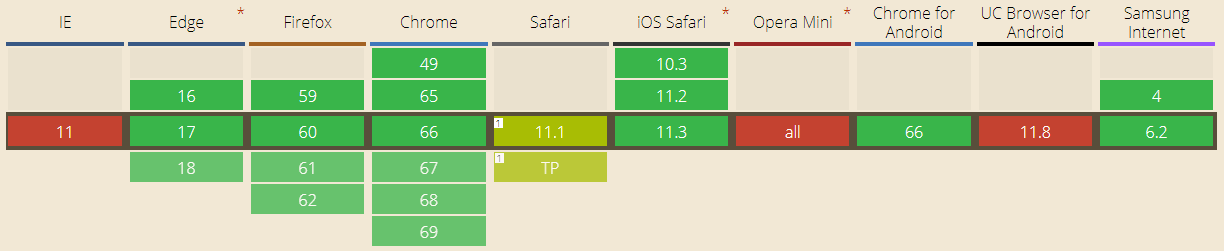
نمای قرمز رنگ لیست بالا، دلیل استقبال نشدن از این فرمت را نشان میدهد، فرمت ای او تی؛ تنها توسط مرورگر Internet Explorer پشتیبانی میشود، چرا که شرکت MicroSoft این فرمت را در انحصار خود دارد!
6. فرمت SVG مخفف Scalable Vector Graphics
یکی از پیشرفته ترین فرمت های فونت، SVG است که از نوع فونت های OpenType به حساب می آید، در این فرمت کاراکتر ها می توانند در رنگ، اندازه و حتی میزان شفافیت متفاوتی نمایش داده شوند. اما این تنها ویژگی اس وی جی نیست، می توان گفت مهمترین مزیت این فرمت، امکان حرکت دادن کاراکتر هاست! در این فرمت می توان کاراکترهای متحرک یا همان انیمیشنی داشت!

توجه داشته باشید که این فرمت توسط بیشتر مرورگرها پشتیبانی نمی شود! مرورگر سافاری (Safari) شرکت اپل از این فرمت به خوبی پشتیبانی میکند.
لیست کامل میزان پشتیبانی مرورگر های وب از فرمت های مختلف فونت
مشکل اصلی و بزرگی که ممکن است با آن روبرو شوید این است که فونت شما در همه مرورگرها به درستی رندر نمی شود، بنابراین باید مطمئن شوید که فایل های فونت اضافه شده به وب سایت، آیا در مرورگر های مختلف رندر و نمایش داده میشود یا خیر، برای اطمینان از این موضوع، باید از پشتیبانی فرمت فونت در مرورگرهای مختلف (ما فقط مرورگرهای مطرح و شناخته شده را مورد بررسی قرار داده ایم) آگاه باشید.
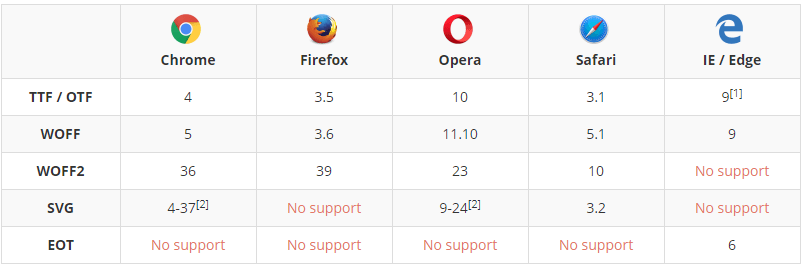
جدول زیر، میزان پشتیبانی از انواع فرمت های فونت را در مرورگرهای مخصوص دسکتاپ (مرورگر های کامپیوتر) نشان می دهد.

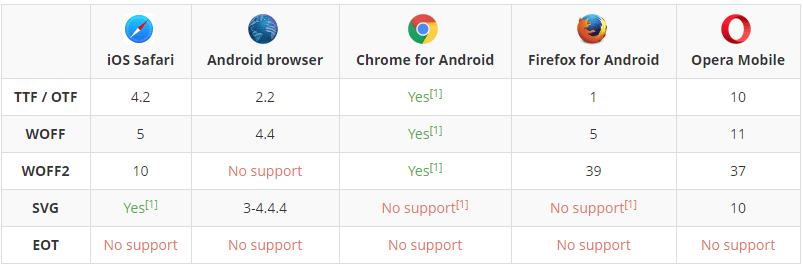
همچنین برای مرورگرهای گوشی های موبایل، پشتیبانی از فرمت فونت به شرح جدول زیر است:
توجه داشته باشید که اطلاعات این جدول می تواند در آینده درست نباشید، چرا که ممکن است مرورگری در نسخه های جدیدترش فرمت های بیشتری را پشتیبانی کند. پس توصیه میشود در هر زمان برای مشاهده لیست به روزتر به این لینک مراجعه کنید.
بهترین فرمت فونت برای استفاده در وب سایت ها
اگر به جدول بالا دقت کنید، متوجه می شوید که یک فرمت واحدی وجود ندارد که تمامی مرورگرهای وب (Web Browser) از آن پشتیبانی کند. اما برخی از فرمت ها هستند که توسط اکثر مرورگر ها پشتیبانی می شود، مثلا می توان به فونت TTF و فونت WOFF اشاره کرد. پس منطقی ترین کار این است که یکی از این دو فرمت را برای وبسایت خود انتخاب کنید. من پیشنهاد میکنم فرمت Woff یا Woff2 را استفاده کنید، چرا بسیار سبکتر و کم حجم تر از TTF است و می تواند در سرعت بارگذاری سایت شما بسیار موثر باشد.
چگونه از ناسازگاری فونت مرورگر در سایت جلوگیری کنیم؟
شاید تا اینجای کار کمی گیج شده باشید و ندانید که دقیقا کدام فرمت برای سایت شما مناسب است. ما به خوبی فهمیدیم که چه مرورگری از چه خانواده فونت هایی پشتیبانی میکند. یک کار هوشمندانه ای که می توان کرد این است که ما فرمت های مختلف یک فونت را اضافه کنیم تا براساس نوع مرورگر کاربر فونت مناسب و سازگار برایش نمایش داده شود.
آموزش تبدیل فرمت های فونت به یکدیگر
شاید برایتان خیلی پیش آمده باشد که از فونتی تنها یک فرمت را دارید و نیازمند فرمت های مختلف هستید، در این گونه شرایط نمی دانید چه کار باید بکنید؟ شما به آسانی می توانید فرمت های مختلف فونت را به یکدیگر تبدیل کنید. این کار خیلی آسان است، تنها کافیست از طریق یکی از وب سایت های معرفی شده، اقدام به تبدیل فرمت فونت بکنید.
- لیست چند مورد از سایت های تبدیل فرمت فونت:
- Everythingfonts.com
- Fontconverter.io
- Fontconverter.org
- Font2web.com
- Transfonter.org
- Files-conversion.com/font-converter.php
- Cloudconvert.com/font-converter
کافیست یکی از سایت های فوق را باز کنید، فونت موجود را آپلود کنید، و در آخر فرمت مد نظرتان را دریافت کنید، به همین آسانی امکان تغییر و تبدیل فرمت فونت را به یکدیگر داریم!
دانلود فونت، دانلود فونت انگلیسی، دانلود فونت رایگان، دانلود فونت رایگان انگلیسی، دانلود فونت رایگان فارسی، دانلود فونت فارسی، فونت، تایپوگرافی، تبلیغات خاص، خاص، دانلود ،design ،download، english، english font، farsi، font، free download english font، khas، khasads، print
دانلود فونت برای کامپیوتر ، دانلود فونت ویندوز ، دانلود فونت مکینتاش ، دانلود فونت اندروید ، دانلود فونت ios ، دانلود فونت موبایلی ، دانلود فونت اینشات ، دانلود فونت رایگان ، download android font ، download font
کانون آگهی و تبلیغات خاص ارائه دهنده انواع فونت بر روی سیستم عامل های مختلف از جمله ویندوز ، مکینتاش ، لینوکس ، گوشی موبایل ، اندروید ، ios
دانلود انواع فونت فارسی و انگلیسی










کاربر گرامی، جهت درج دیدگاه و پرسشهای خود، ابتدا باید وارد حساب خود شوید
دیدگاه خود را با ما به اشتراک بگذارید
پاسخ به {{answerName}} حذف
{{comment.name}}
{{gToJDateTime(comment.comment_date)}}{{stripSlashes(htmlToText(comment.comment_content))}}
{{child1.name}}
{{gToJDateTime(child1.comment_date)}}{{child2.name}}
{{gToJDateTime(child2.comment_date)}}هنوز هیچ دیدگاهی ثبت نشده